TCPmaker has been designed from the ground up to be simple to use, with a remarkably easy learning curve, and with NO need for special web technology skills.
You Don't Need To Be An Expert Web Designer Anymore
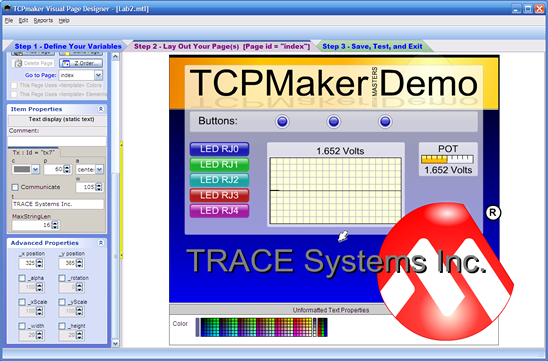
TCPmaker lets you design your interactive web pages with drag-and-drop ease. Use attractive, web-ready interactive screen controls, based on Adobe Flash, that you place on your pages with TCPmaker's drag and drop Visual Page Designer .

Just drag your controls where you want them, and set properties to adjust colors, captions, size, rotation, even transparency.
There's no Javascript or AJAX to learn or even debug.
You don't even have to design any HTML or CSS. So you won't get any surprises with your layout: things will stay where you put them, and look the way you intended for them to look. In fact, TCPmaker lets you easily do things that would be impossible to do with straight HTML.
So... you don't really need to be any kind of web designer anymore!
"Dude, You Can Understand Your Data Path Now"
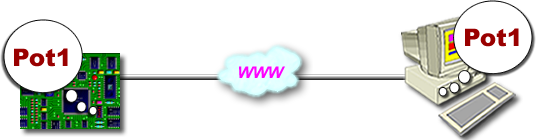
TCPmaker's Direct Transfer of Variables makes it simple to set up your data transfer, simple to understand what's going on, simple to maintain your project, and simple to change it when your boss or customer changes his mind late in the development.

You just define variables, with names that are meaningful to you (like "Pot1") in TCPmaker's Visual Page Designer . Next, associate each variable with one or more screen controls, using the property page for each screen control.
Then, TCPmaker writes writes your Embedded web server code, to wire it all together for you. You get complete source code on the PIC side, with simple event handlers for each variable that can get changed by the controls on the PC browser screen. Just add a little code to that event handler: to light an LED, turn on a motor, whatever!
Suddenly, It's So Much Simpler
Suppose you have a variable called D1 that you have associated with a button on your layout. When somebody clicks that button on your browser screen, the value of variable D1 is changed and is sent to your PIC device. Since the variable was defined by YOU, with a name that is meaningful to YOU, you know exactly what that variable is for. In your PIC code, the receive event handler for that variable gets called when the user clicks the button on the browser screen, so you know that a new value for variable D1 has just been received by your PIC, so all you need to do is to add a little code in that event handler for D1: perhaps to light up an LED on your device.
That is, all you need to do is USE the value that's in D1.
It's as simple as that!
You Still Have The Power, But Now You Can USE It
TCPmaker uses the Microchip TCPIP Stack, so you still have access to all the capability that has been built into the Microchip Stack, including the WiFi capability that has just been introduced into ver 5.0 of the Stack.
The big difference is that TCPmaker makes it easy to get something actually working. So you can actually get at all that other stuff in the Microchip TCPIP Stack.
Next: How TCPmaker Helps You >>
Being able to use beautiful 3-D looking screen controls like buttons, sliders, gauges, and graphs, makes TCPmaker a joy to use.
There is no easier or faster way on the planet than TCPmaker, to make embedded web servers that look great, are highly interactive, and work in a wide variety of PIC microcontrollers. Gets your project up and running fast!
Get Instant Access Now at Our Store :