Use Simple Event Handlers for Data From PC
Suppose you'd like to set things up so that when you click that button on your browser, a signal gets sent to your PIC board over the network (or over the web!) to light up an LED that is connected to pin RJ7 on the PIC18F97J60 EtherPIC on your device.
TCPmaker makes that really, really easy!
[video demo on receive event handlers]
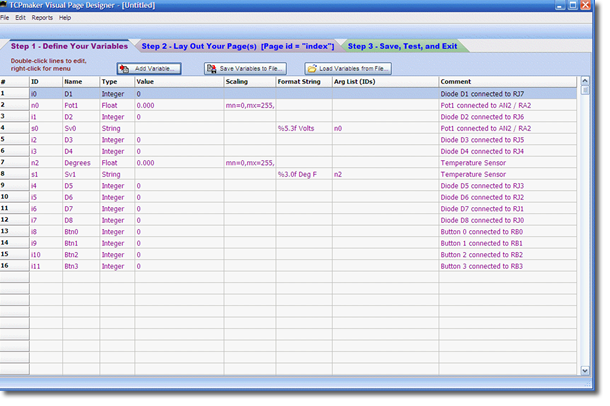
- Create a Variable in TCPmaker's Visual Page Designer.
- Associate this variable with a button on one of your pages. When TCPmaker generates code for your project, it will create a file called mtGen.c, which is where you'll customize your generated code. In this file, you'll find an event handler procedure for your variable. TCPmaker's software framework will make sure that this event handler gets called any time the variable D1 gets changed. That will happen automatically whenever the user presses or releases the Pb1 button that you put in your layout.
- Add some code to the event handler for that variable, which TCPmaker created.
It's as simple as that!
Read more: Using simple event handlers >>
Use Other Types of TCPmaker Event Handlers
The TCPmaker Software Framework has other events, with corresponding event handlers that get called at other times. You use these mtServer events for things like:
- Initializing your device on power-up
- Telling the browser what the current state of your device is, when browser connects
- Doing some housekeeping when browser disconnects
- Sending data TO the browser
- Sending commands to specific controls on the browser
Read more: mtServer events >>
Send Data TO the PC Browser
TCPmaker also makes it very easy to send data from your PIC device to the PC browser as well.
Suppose you want to read a pushbutton that is connected to processor pin RB0 on your PIC board, send the button state to your browser, and use that to turn an Ld indicator (called Ld2) on or off on your TCPmaker display.
To do that, follow these simple steps:
- Create a variable in the Visual Page Designer to
- Associate this variable with a control on your layout. When TCPmaker generates your code, you will see a declaration for your variable, as well as a transmit flag for the variable.
- Add a couple of lines of code to give a value to your variable, and to set the variable's transmit flag to 1. Your device will then send the variable to the PC.
It's as easy as 1-2-3 !
Read more: Sending data to the PC browser >>
Make Context Sensitive Interactive Displays
If you think about it, every Windows program you have ever run has changed its appearance in subtle ways from one moment to the next, usually to guide your actions.
• Controls like buttons or text boxes will sometimes appear grayed out (disabled) in order to show you that it is not meaningful for you to click them right now.
• Menu items will appear or disappear at times, to restrict your choices.
• The color of some screen controls or text, to indicate a good or bad condition.
As a TCPmaker Pro developer, you can do those sorts of things as well. You can easily add a few lines to the code in your embedded web device to tell the TCPmaker controls on your browser screen to change their text, color, transparency, rotation, and so on.
Read more: Control Messages >>
Debug By Viewing Data Traffic to Your Device Alone
The code that TCPmaker generates is guaranteed to work, but sometimes during development you might add some code that isn't quite right. When that happens, you need to debug your device by looking at the data traffic to and from your device.
There are programs that will show you all the data on your network, but even a small home network has so much traffic on it that it is hard to find just which packets are going to and from your PIC device. It's also hard to understand the data that those programs show you.
To fix that problem, TCPmaker Pro gives you a simple but highly effective test program called mtDebug, which shows just the data going to and from your TCPmaker device, in a format that is easy to read and understand. mtDebug even lets you see your data while you control your device from your browser, so you can click whatever control makes the problem appear, and see from the data what happened.
[video demo of mtDebug]
RE-Generate Code Without Loss
TCPmaker projects are exceptionally easy to modify, when your boss or customer inevitably changes his mind. If it requires you to modify or add new TCPmaker Transfer Variables or screen controls or pages, just open your existing TCPmaker project file in TCPmaker, use the Visual Page Designer to make your changes, and re-generate code.
TCPmaker will save the existing versions of generated code files, the ones containing your code customizations, to files with new extensions, so you can copy your own code to the newly generated files. With an inexpensive differencing program like the exquisite [link] Beyond Compare from Scooter Software, the process of transferring from the old files to the new ones is a painless 15-minute job.
[video tutorial on using Beyond Compare to copy code snippets]
Next: Applications for TCPmaker >>
Being able to use beautiful 3-D looking screen controls like buttons, sliders, gauges, and graphs, makes TCPmaker a joy to use.
There is no easier or faster way on the planet than TCPmaker, to make embedded web servers that look great, are highly interactive, and work in a wide variety of PIC microcontrollers. Gets your project up and running fast!
Get Instant Access Now at Our Store :
Uses Full-Featured Microchip Stack
TCPmaker uses the Microchip TCPIP Stack to transfer its contents to your PC browser, and to provide all the other Internet protocols and capabilities you may need, such as these:
- Standard internet protocols like TCP/IP, HTTP, UDP, ARP, DNS, SNTP, FTP, and more are available for your use if your application requires it.
- DHCP to automatically assign your device an IP address on your network
- NETBIOS support so your device can be addressed with a friendly name as well
- MPFS2 (Microchip File System ver 2) to allow your device to hold and serve up multiple files through your browser
- SMTP to allow your device to send an email if you want.
- WiFi library as of Stack 5.42.08, supported by latest TCPmaker Pro v 1.6.3
You may not need all of these things, but they are available for your use if you do. And as Microchip constantly develops their TCPIP Stack, you can be sure that TCPmaker will continue to make these new capabilities available for your use.
It Writes CUSTOM Source Code for YOUR Project...
When you have finished using the Visual Page Designer to define all your variables and lay out your pages of content, TCPmaker generates CUSTOM source code for your project. While it does this, it runs Microchip's MPFS2 utility to compress your web content into a form that can be served up by your device, which contains the individual, subdirectories, and a directory.
TCPmaker even creates a custom project file for Microchip's free MPLAB development environment, so that your compiler and find all the source code files and web content files. All you need to do is to select your processor and open this project file in MPLAB. Compile your project with a single click of a menu item!
The custom source code that TCPmaker creates for you, knows about the variables and controls that your specific project uses. For data items that get sent from the PC to your PIC device, the generated code provides simple event handlers for each variable. That event handler gets called automatically, whenever the user on the PC browser has done something (like clicking a button or dragging a slider) that has caused the value of that variable to change. You can fill in that event handler with code that uses the new value of that variable : to light an LED, set the speed of a motor, or whatever.
... For YOUR Favorite Compiler and Processor
TCPmaker Pro works with all Microchip PIC devices that are capable of running the Microchip TCPIP Stack, using these fine compilers:
- Microchip C18 (Larger PIC18F devices)
- Microchip XC16 and C30 (PIC24 and dsPIC devices)
- Microchip XC32 and C32 (PIC32 devices)
TCPmaker Pro generates complete source code for each compiler, and generates project files for both the free MPLAB X and MPLAB 8 IDEs from Microchip.
Next: Now, customize the generated code >>
Being able to use beautiful 3-D looking screen controls like buttons, sliders, gauges, and graphs, makes TCPmaker a joy to use.
There is no easier or faster way on the planet than TCPmaker, to make embedded web servers that look great, are highly interactive, and work in a wide variety of PIC microcontrollers. Gets your project up and running fast!
Get Instant Access Now at Our Store :
TCPmaker also provides background elements that can be layered on top of one another, to build up attractive visual banners and decorations. This can give your pages a professional, attractive look that will impress your customers.
This slide gallery shows a few of the many surprisingly easy ways that you can make your pages more attractive by using TCPmaker's background elements.
[video demo showing how to create attractive layouts using background elements]
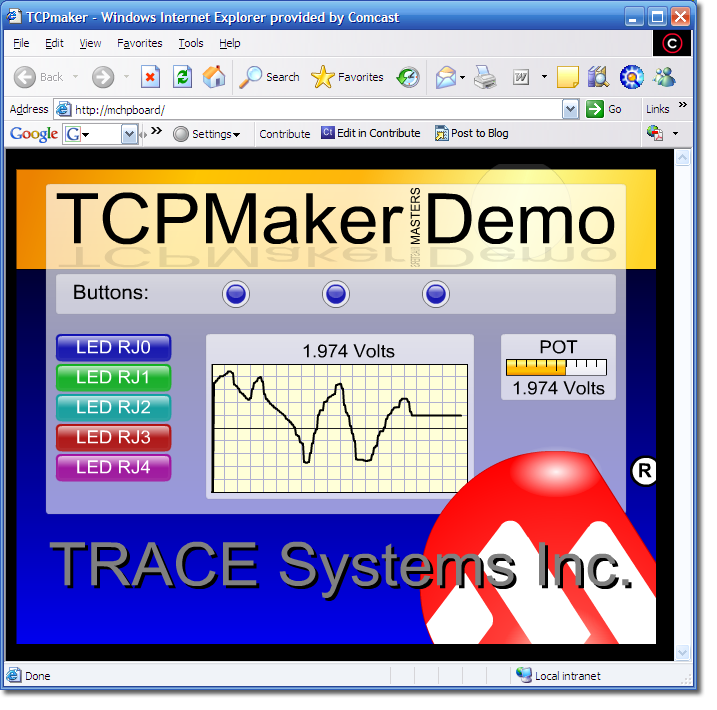
Do Things You Just Can't DO With HTML and AJAX
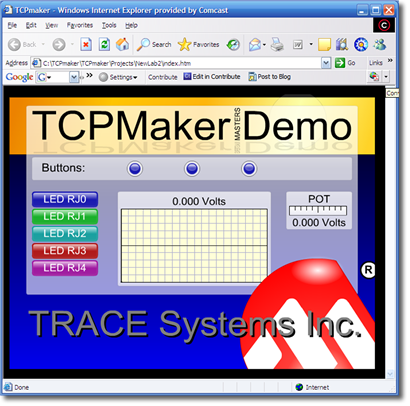
Take a look at the image below. It shows examples of some things that you can do easily in TCPmaker Pro, but which we suggest you just might have some trouble doing in HTML. Look for things like these:
- Rotated Text
- Alpha Blending (partial transparency)
- 3D Look
- Animations
- Content Size Scales with Browser Window

Use A Master Template for a Consistent Look On All Pages
The Visual Page Designer provides powerful tools for designing multi-page layouts. Chief among these is the Master Template capability, that lets you give a consistent look to all your pages. A Master Template can sets the page colors, and can add navigation buttons and other controls to all pages to which you apply the template.
This slide gallery shows a few highlights of using a Master Template:
Another powerful feature is that, even if your project uses a Master Template, you can choose not to apply it to certain pages if you want. This allows you to make some individual pages of your layout look clearly different from all the rest. This makes a great way to show an alarm condition: use TCPmaker Pro's Control Message API, that lets your PIC code command the PC browser to jump to a specific page of your multi-page layout. Add a small amount of PIC code that commands the browser to display a special alarm page, with a red background and big yellow letters, when an alarm condition occurs.
Use Background Elements to Group & Emphasize
In Visual Page Designer, you can place controls on top of TCPmaker Pro's resizable background elements. This shows your users that these controls belong together logically. You can also place Tx text controls on top of the same background element, to provide a title for the group, labels for some controls, and short explanations or hints.
[video demo on using background elements]
Use Layering and Z-Order For Special Effects
TCPmaker works like an oil painter paints: new items get added on top of previous ones. This means you would want to place a background element first, and then add controls on top of it.
But what if you don't realize that you want to use a background element until you have already placed your controls?
No problem! TCPmaker let's you adjust the Z-order of one or more controls on your page, any time you want. So, you can place the background element over your existing controls, and then use the Z-Order dialog to move it behind the controls.
You can even use this to create special effects, using layered elements.
[Video demo of using Z-Order dialog]
Save Layout, Variable Sets, and Master Templates for Use In Other Projects
The Visual Page Designer lets you re-use your good ideas in other TCPmaker projects. You can save:
- just your data items
- your whole layout + data items
- master templates
to files that you can use in future projects.
Next: Generate code >>
Being able to use beautiful 3-D looking screen controls like buttons, sliders, gauges, and graphs, makes TCPmaker a joy to use.
There is no easier or faster way on the planet than TCPmaker, to make embedded web servers that look great, are highly interactive, and work in a wide variety of PIC microcontrollers. Gets your project up and running fast!
Get Instant Access Now at Our Store :
Embedded Web Server Design in the Bad Old Days
(i.e. Last Week!)
In the old way of laying out interactive content pages for your dedicated web server, you would use a regular web page design tool to lay out your content, and you'd struggle with HTML and CSS layout rules to get things looking OK. But you'd have to test your layout in many different browsers, because things don't always come out looking the same in Internet Explorer 6 as they do in, say, Firefox 3.0.
Then you'd have to add Javascript and Ajax to make your content interactive enough that you could use your browser to send data TO your device. And then you had to figure out how to get the data sent to your device over the web, to actually be accessable by the firmware of your device.
Our customers tell us it used to take a whole day just to light up one LED: a slow, painful experience.
The TCPmaker Way:
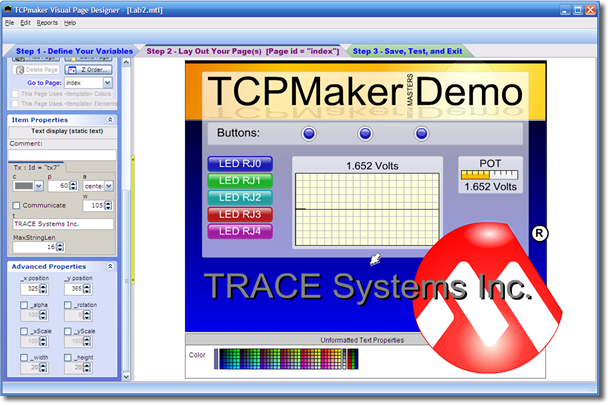
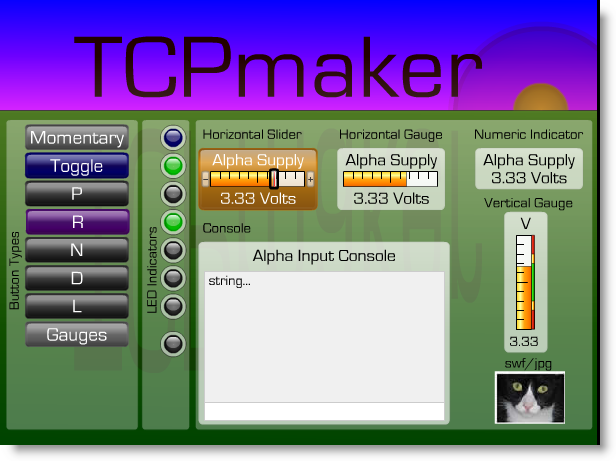
Design Your Content With Drag & Drop Ease
TCPmaker uses a completely different approach, that's kind of like those Visual XXX programming languages that you see for the PC.
Instead of having to treat HTML like a programming language (that you have to tweak in order to put things where you want them), TCPmaker lets simply you place attractive interactive controls on the drawing area, and arrange them with drag and drop ease. Your controls stay where you put them, with no HTML or CSS surprises.
Visual Page Designer
TCPmaker's Visual Page Designer gives you the power to create attractive, multi-page layouts containing colorful visual controls, background elements, and text.
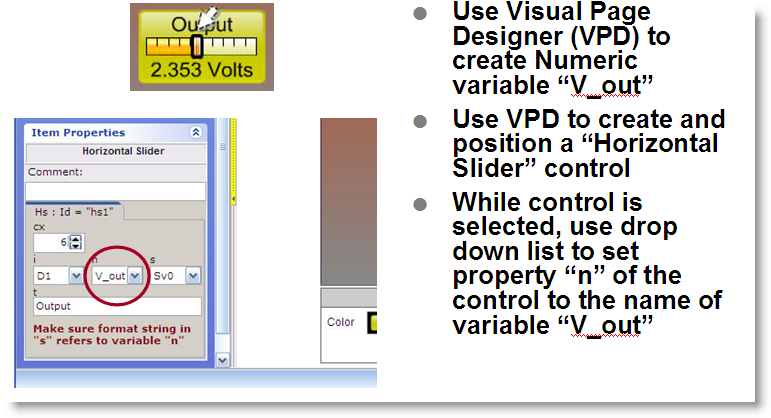
Associate Variables With Controls
Setting up your interactive controls is a breeze in TCPmaker. Just select a control, and you'll see its Property Page on the left, where you can set the properties of the control.

For those controls that can either set data that then needs to be sent to the PIC device, OR that can display data that has been sent from the PIC device, the hookup of data item to control is very simple:
- All you need to do is just select the name of the data item from a drop down list in the Property page. That's it.
- If your control (e.g. a gauge) just displays the value of that variable, then any time that variable's value changes, the appearance of the control will update automatically.
- On the other hand, if your control (e.g. a button) changes the value of that variable, then the new value automatically gets sent to your PIC device, as well as to any other TCPmaker screen controls that are associated with this variable, so their appearance updates automatically too.
Read more about: Associating variables with controls >>
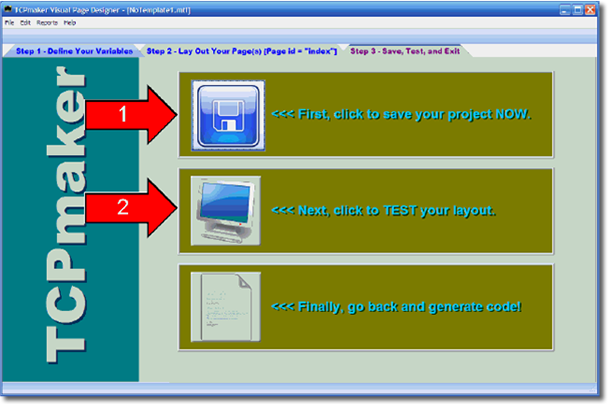
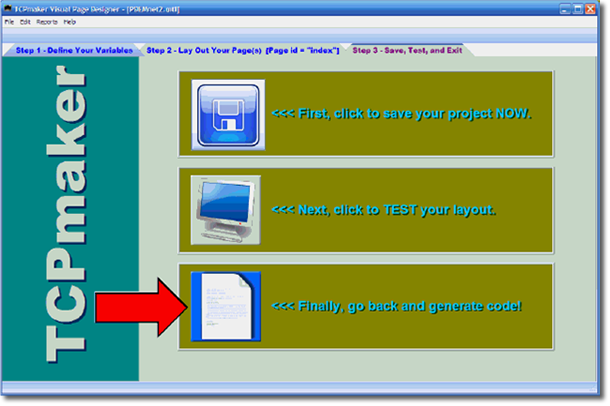
Test The Final Layout Before It's Final
TCPmaker's Visual Page Designer gives you a lot of "How am I doing so far?" features, to help you gauge how close to being done you are, as well as to head off problems while it's easy to fix them.
Chief among these features is that TCPmaker lets you test your layout in the browser, right on your PC, before you even program your project into your PIC device. This lets you:
- check the appearance of your pages
- test how well your navigation works between your pages (like, whether you maybe forgot to actually finish the navigation...)
- and even test the interactivity of your TCPmaker screen controls, at least in a limited way.
Based on what you found in your test, you can make changes and test again, or you can exit the Visual Page Designer and generate code. You're in complete control!
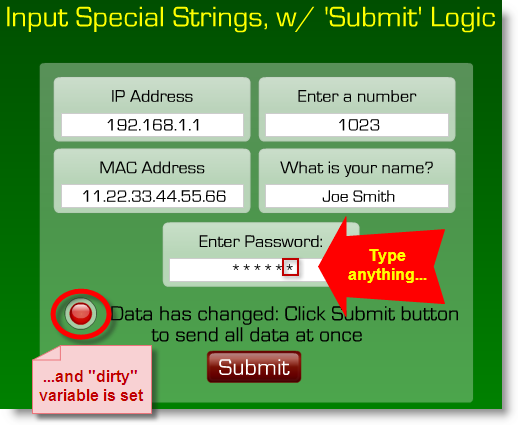
Set Up "Submit Groups"
Most of TCPmaker's screen controls send their data to your device as soon as the control is clicked or dragged, which can be great for making immediate changes to individual settings, like turning on a motor right away.
But some things you may need to do require you to set several parameters first. Then, only after all the parameters have been set correctly (and consistently with each other), do you want to actually trigger the action.
An example of this is the process of changing the network address of your device, over the network. You access the device on the network by pointing your browser to its existing network address. Then, you access a password protected page of your TCPmaker layout that contains Input String (Is) controls, into which you enter the new network address parameters, which might include a new IP address, MAC address, and so on. Then, only when all those parameters have been entered correctly, you click one button to make the change, and then point your browser to the new address of your device.
TCPmaker lets you do that with Submit Groups. By creating a Submit Group, the actual processing of the data from all the controls in the group gets delayed until the "submit" button is pressed. The Is control has special properties to let you light up your display when the user has changed the string, to remind the user needs to actually click the submit button to make the change take effect.

Use Reports to See How Close You Are To Being Done
The Visual Page Designer provides helpful Reports about your project. These reports list the variables, controls, and pages that you have defined thus far, and the relationships between them.
You can get reports like these:
- Full Report (all variables, pages, and controls, with all properties shown)
- Variables and the Controls That Use Them
- Controls and the Variables They Use
and several other report types.
These reports can help you see how close your design is to being done. They help you answer questions like these:
- Have I defined all the data items that I need?
- Have I associated all data items with at least one screen control, so I can control that variable from the PC or at least see its value?
- Are all screen controls that transmit or receive data associated with a variable? (That is, do we have any controls that haven't been hooked up yet?)
All This Content Takes Very Little Storage on Your PIC Micro
TCPmaker Pro gives you all these great capabilities because it does things in a brand new way. To help you see what we mean, let's compare the old way of doing things with the TCPmaker way.
The OLD WAY Of Making Embedded Web Server Content: HTML, CSS, AJAX

The old way of making interactive content on embedded web server devices used HTML and AJAX, a Javascript technology that works differently on different web browsers. That approach suffers from a lot of problems:
- Hard to lay out - it can be difficult to position things precisely in HTML and CSS. You can often get surprises: your layout might look fine in one browser (e.g. Firefox), but not in another (perhaps Internet Explorer).
- Complex to program - requiring you, the embedded designer to acquire deep knowledge of unfamiliar web technologies (and their quirky behavior on different browsers)
- Bulky content - your device would have to store, and serve up when required, a lot of what amounts to source code (both HTML and Javascript). All too often, your device would run out of storage before you got your design looking good enough.
- Not very attractive - The combination of HTML and AJAX tends to make interactive content that look flat and "texty" : sliders that look like flat text boxes rather than real controls.
The TCPmaker Way: Drag-and-Drop Flash-Based Interactive Controls

The TCPmaker Way uses Adobe Flash to provide great-looking interactive web controls that react quickly and look right in all browers. Adobe Flash comes pre-installed in all new PCs, and is already installed on 95% of all PCs in the world.
- Easy to Lay Out - controls stay where you put them
- No Browser Dependence - your layout looks right in any browser that works with Adobe Flash. Which means ALL of them.
- Easy to program - No PC programming at all, no Javascript or AJAX to learn. Just fill in simple event handlers in your PIC code!
- Content is small - device stored and serves up content in compiled form. A simple layout will fit in 32KB, though we suggest that you provide a bit more storage space in your hardware design, so you can use anything that TCPmaker can do for you.
- Attractive 3-D look - controls look like something that you can click or grab on to and drag. You can make professional looking layouts in minutes!
Next: Dress It Up >>
Being able to use beautiful 3-D looking screen controls like buttons, sliders, gauges, and graphs, makes TCPmaker a joy to use.
There is no easier or faster way on the planet than TCPmaker, to make embedded web servers that look great, are highly interactive, and work in a wide variety of PIC microcontrollers. Gets your project up and running fast!
Get Instant Access Now at Our Store :